Unlock the Power of React.memo: Learn to Optimize Your Components and Boost Your React Performance
A Practical Guide to Enhancing Your React Development Skills with React.memo

Thank you for taking the time to read this article. As a token of our appreciation, we’d start things off with a bit of humour. Why did the React component break up with its significant other? Because it couldn’t handle the constant re-renders! Like the joke, React components can often be the source of frustration for developers, but with the proper knowledge and understanding, they can be tamed and optimized to run smoothly. In this article, we will discuss the common mistakes to watch out for when using React.memo.
React.memo is a powerful optimization tool in React, used to prevent unnecessary re-renders in functional components. However, like any tool, it’s essential to use it correctly to ensure it works as expected.
The basic premise of React.memo is to wrap functional components and make them “memoized.” Once completed, the component will only re-render if its props have changed, rather than re-rendering on every update.
React.memo can be helpful when you have a component that is not critical to the application’s functionality but has a potentially expensive render method. By wrapping the component with React.memo, you can improve the performance of your application by avoiding unnecessary re-renders. It is important to note that React.memo only shallowly compares props, so if your props contain complex data structures, you should pass a custom comparison function as the second argument to React.memo to ensure the correct comparison.
In general, you should use React.memo for pure components, meaning they only render based on their props and don’t have any internal state.
Here are some common mistakes to watch out for when using React.memo.
Not Memoizing All the Right Components: React.memo only works for functional components, not class components. Also, it’s important to note that not all functional components should be memoized. Use React.memo for costly components to render and whose props are unlikely to change frequently. You may be wondering what makes a component expensive to render; a few examples are:
- Complex calculations: Components that perform complex calculations during rendering, such as large data sets or intensive mathematical operations — This calculation is probably best moved to a `useMemo` function more on this below
- Deep component nesting: Components that are deeply nested, with many levels of child components, can be costly to render as each component must be processed
- Unoptimized styles: Components with a large number of styles, especially styles that change frequently, can be costly to render as the browser must recalculate the layout and styles for the component
Memoizing Too Much: Using React.memo can result in poor performance, as it adds extra overhead to the component re-render process. If a component’s props are likely to change frequently, memoizing it may slow down your application. In these cases, it’s better to avoid React.memo and let React handle the re-rendering process as they designed it.
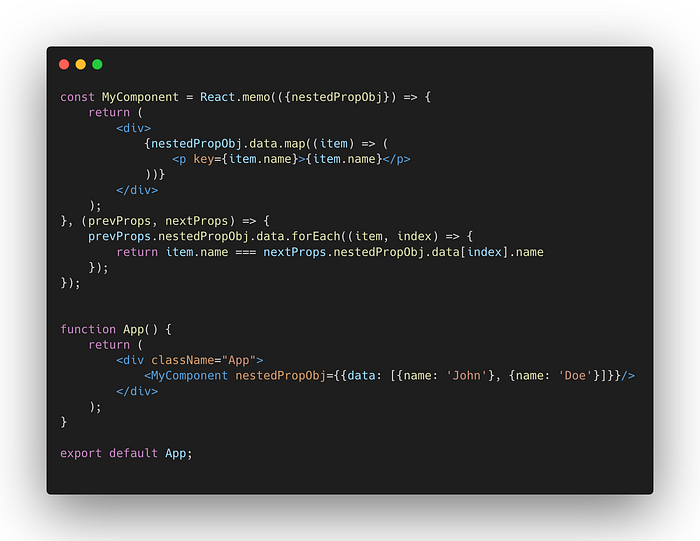
Not Updating the Compare Function Properly: React.memo provides an optional second argument, which is a comparison function that allows you to determine when a component should re-render. If you miswrite the comparison function, it may prevent the element from re-rendering or re-render more then it should. Let us take a look at an example of using React.memo to compare a deeply nested object

Understand the Limitations of React.memo: React.memo is not a silver bullet solution to all performance issues. It is only effective for preventing re-renders in components that receive a significant amount of props that are unlikely to change frequently. If your component’s state changes frequently or gets new props, React.memo may not be enough to prevent unnecessary re-renders.
It is worth mentioning that React.memo is different from useMemo in React. The React hook useMemo, allows you to memoize a function’s result so that it only re-evaluates if one of its dependencies changes.
useMemo is another way to improve performance by avoiding expensive calculations on every render, and we will take an in-depth look at it in another article.
In conclusion, React.memo is a great optimization tool for functional components in React, but it’s essential to use it correctly to ensure it works as expected. By avoiding these common mistakes, you can get the most out of React.memo and improve the performance of your application.
We hope this article has provided valuable insights and tips for optimizing your React components using React.memo. By avoiding common mistakes and understanding how to use React.memo effectively, you can take your React development skills to the next level and create fast and efficient applications. If you found this article helpful, please clap for it and follow us for more great content on React development and web technology. Thank you for reading!